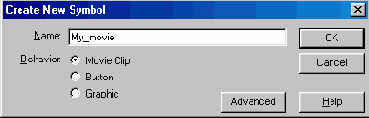
Диалоговое окно в котором указываются имя и тип создаваемого символа
Рисунок 555. Диалоговое окно, в котором указываются имя и тип создаваемого символа

Графический (Graphic)
Символы этого типа мы уже упоминали в предыдущей главе. Поведение графических символов описывается посредством временной шкалы основного фильма. С символами этого типа не могут быть связаны интерактивные средства управления и звуковое сопровождение. Практически все, что можно сделать посредством графического символа, можно сделать и с помощью символа типа Movie Clip (см. ниже).
Напомним, что изображения можно создавать не только вручную с помощью инструментов рисования, но и импортировать из графических файлов.
Кнопка (Button)
Кнопка — тип символа, специально приспособленного к функциям кнопки. Этот символ внешне может выглядеть как угодно, не обязательно как прямоугольная или круглая кнопка. Здесь важно то, что этот символ обладает функциональностью кнопки. Когда вы создаете символ Button, на временной шкале появляются четыре кадра, соответствующие следующим ситуациям:
- Up — указатель мыши не находится над кнопкой;
- Over — указатель мышки находится над кнопкой;
- Down — указатель мыши находится над кнопкой и при этом нажата кнопка
мыши; - Hit — кадр для определения активной области кнопки, реагирующей на щелчок; его содержимое невидимо и может быть как меньше, так и больше видимого изображения кнопки. Если вы не опишете этот кадр, для него будет использоваться изображение кнопки из кадра Up.
Заметим, что в предыдущей главе мы рисовали изображение кнопки, но не создавали символ кнопки.
Чтобы создать кнопку, выполните команду Insert>New Symbol или нажмите клавиши <Ctrl>+<F8>. В раскрывшемся диалоговом окне введите имя символа и выберите его тип (Behavior (поведение)) Button. Flash переключится в режим редактирования символа. При этом на временной шкале отобразятся четыре кадра: Up, Over, Down и Hit.
Первый кадр — Up. Теперь надо создать изображение для кнопки, используя инструменты для рисования, импорт графики или вставку экземпляра другого символа. При этом можно применять символы типа Graphic (Графический) и Movie Clip (Анимация), но не Button (Кнопка). Используйте Movie Clip, если хотите, чтобы кнопка была анимированной. Созданное изображение для кнопки будет вставлено в кадр Up, который автоматически станет ключевым.
Далее, щелкните на временной шкале кадра Over и сделайте его ключевым (Insert>Keyframe или клавиша <F6>). Содержимое предыдущего кадра (Up) будет автоматически скопировано в кадр Over. Повторите это для кадров Down и Hit. Теперь вы можете отредактировать изображение кнопки для каждого из четырех кадров. Например, можно изменить цвет и/или надпись на кнопке, что придаст динамичность кнопке: она будет менять внешний вид в зависимости от положения указателя и состояния кнопки мыши. На рисунках, как пример, показаны изображения кнопки для различных кадров.
Если необходимо воспроизводить звук, зависящий от состояний кнопки, выделите соответствующий кадр на временной шкале и выполните команду Modify>Frame (Модифицировать>Кадр), чтобы раскрылась панель Frame, на которой есть вкладка Sound (Звук). В этой вкладке можно установить необходимые параметры.
Завершив создание символа кнопки, перейдите в режим редактирования мультфильма (команда Edit>Edit Movie) и перетащите символ кнопки из окна библиотеки в рабочую область, чтобы создать экземпляр этого символа в вашем мультфильме (сцене).
